20个最强的基于浏览器的在线代码编辑器
1. Compilr

Compilr是一个在线编译器和在线IDE。可以用它来开发PHP, C, C++, Ruby。在浏览器中编译Java, C# 和 VB.net等。
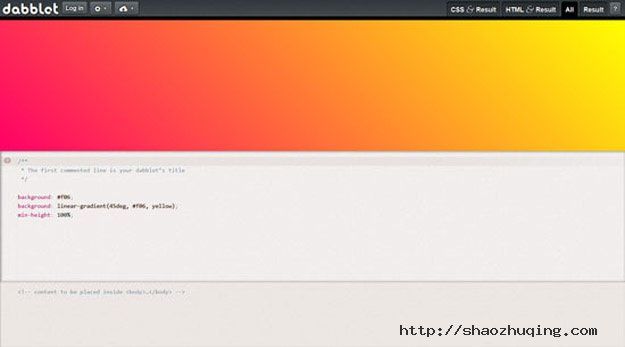
2. Dabblet

跨浏览器兼容,对前端攻城师们来说是一个不得不处理的问题。为了在浏览器间呈现统一的显示效果,攻城师们不仅要为每个游览器添加CSS前缀,甚至还需要用到一些特殊的CSS Hack技巧。于是,jsFiddle、JSBin等前端代码的在线测试工具应运而生。然而,使用jsFiddle仍有很多不便之处。为了解决这个问题,前端攻城师Lea Verou自己动手,开发了一个名为Dabblet的HTML和CSS代码段在线测试工具。
3. jsdo.it

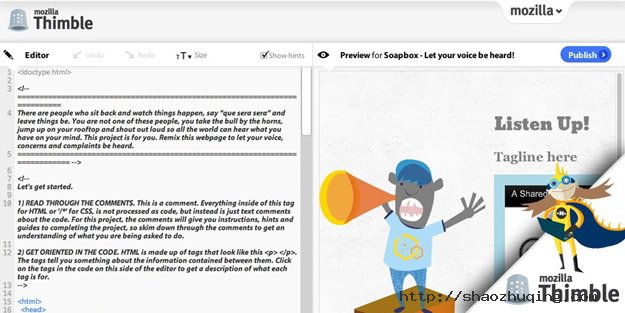
4. Thimble, by Mozilla

Firefox 浏览器背后的非营利性组织Mozilla 刚刚宣布推出了一个名为Thimble 的HTML/CSS在线交互式学习网站,该站是Mozilla 新近推出的Webmaker计划 的组成部分,旨在帮助普通用户在线学习编写HTML和CSS。
Thimble 提供的是双面板设计,左侧为带语法高亮的代码编辑,右侧可实时预览网页效果,如果用户对效果满意,可通过右上方的蓝色 “Publish” 按钮一键发布,还可通过提供的Twitter 发布按钮与好友分享你的设计成果。
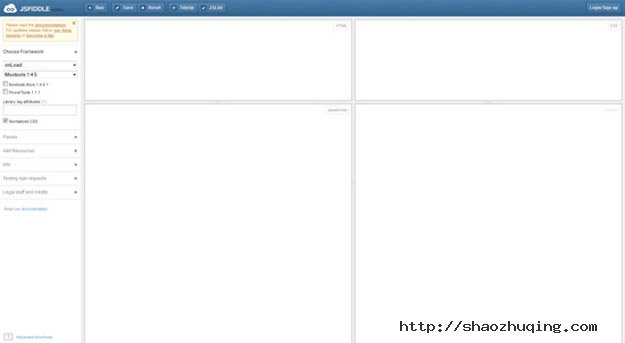
5. Jsfiddle

jsFiddle是一个在线的shell编辑器,通过流行的JS框架创建自定义的环境,以简化JS代码。可以用于测试示例代码。
不仅如此,你还可以添加一个Ajax echo后端,并且通过一系列的JavaScript框架自动载入资源,如MooTools, jQuery, Dojo, Prototype, YUI, Glow,Vanilla等。
还有一个重要特性就是能够保存和分享一个unique URL generated代码,jsFiddle还有一个嵌入的功能。
它提供了一个由4各部分组成的界面:
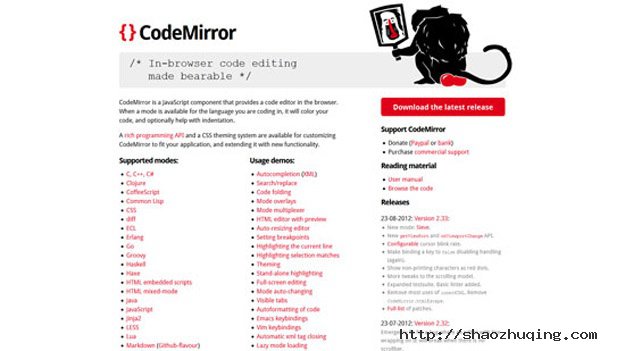
6. CodeMirror

又一款“Online Source Editor”,基于Javascript,短小精悍,实时在线代码高亮显示,他不是某个富文本编辑器的附属产品,他是许多大名鼎鼎的在线代码编辑器的基础库。
可以看出,CodeMirror的作者是一个十分向往自由的人。但他的CodeMirror绝对不简单,看看下面这份清单:
- Google Earth KML sampler
- Eloquent JavaScript's console
- The qooxdoo playground
- A cool tutorial about the element
- An online IDE for the Orc programming language
- Google's API playground
- Raphaël Live
- JS Bin
- The RokPad plugin for Joomla
- The scraperwiki editor
- jsLinb UI Builder
上述的这些在线代码编辑器都是基于CodeMirror的,是不是感到惊讶,里面有你熟悉的JS Library。
CodeMirror本身的定位也很明确,短小精悍,但代码质量很高,在Google Group的群里面,人们热烈的进行着用CodeMirror做各式各样改造的讨论,可见对他的欢迎。以下有各种不同语言的Demo演示:
- JavaScript
- XML/HTML
- CSS
- SPARQL
- HTML mixed-mode
- HTML+PHP mixed-mode (courtesy of Yahoo!)
- Python (by Timothy Farrell)
- Lua (by Franciszek Wawrzak)
- Ruby (by Michal Hantl, unfinished)
- SQL (by John Benediktsson)
- PLSQL (by Peter Raganitsch)
- diff (courtesy of Liran Nuna)
- Groovy (by eXo Platform)
- C# (by Boris Gaber and Christopher Buchino)
- OmetaJS (by Eric KEDJI)
- Scheme (by Danny Yoo)
假如你有项目需要在线代码编辑,还等什么?CodeMirror,绝对是你最好的选择。
马上使用
7. eXo Cloude IDE

应用程序开发也在转向云。eXo开发了一个平台即服务(PaaS),成为eXo Cloud IDE。这个IDE可以方便地在云上面部署Java应用程序。代码存在于云中,可以通过互联网进行访问。因此,将一个应用程序从开发阶段转向生产阶段的速度可以更快。
VMware的Cloud Foundry PaaS已经在用这个方法。它帮助开发人员创建Java、Spring、Ruby和其他类型的应用程序并在数分钟内部署到Cloud Foundry。所有这些都是在云内完成。
8. JS Bin

JSBin 是一个 Web 应用,主要用于帮助测试 JavaScript 和 CSS 的代码片段。功能与 jsFiddle 网站一致。
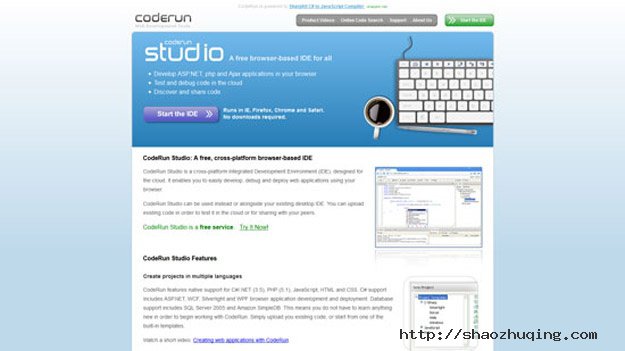
9. CodeRun

CodeRun Studio 是一个基于JavaScript语言开发的跨平台的集成开发环境,它立足于云计算的设计思路,方便开发者在浏览器端便可以轻松开发、调试和部署网络应用程序。本身作为一款APP产品,CodeRun 融入了分享机制,开发者可以有选择的上传项目代码,使用云技术来协同同事完成项目工作。目前,CodeRun 主要支持一些Web开发语言,包括C#/.NET (3.5), PHP (5.1), JavaScript, HTML 以及 CSS等,其中C#项目包括ASP.NET, WCF, Silverlight 和 WPF, MVC等项目,JavaScript脚本项目支持目前流行的JQuery, ExtJS, YUI等框架,其中数据库支持SQL Server 2005 和 Amazon SimpleDB。最后,更尤为值得一提的是,CodeRun 是开源程序。
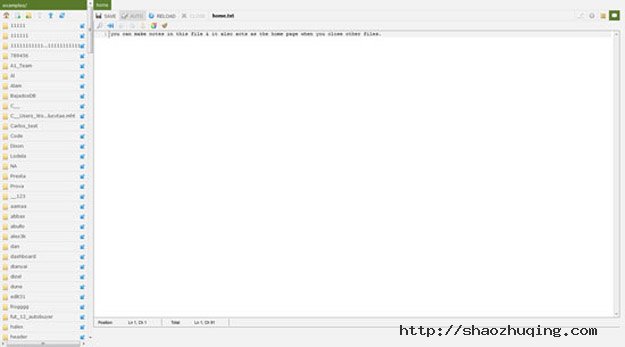
10. eCoder

ecoder是一个基于Web的代码编辑器,采用PHP和JavaScript开发。它包括:实时语法加亮,一个文件浏览器,一个文件上传器和一个标签系统能够实现直接在服务器上同时编辑多个文件。
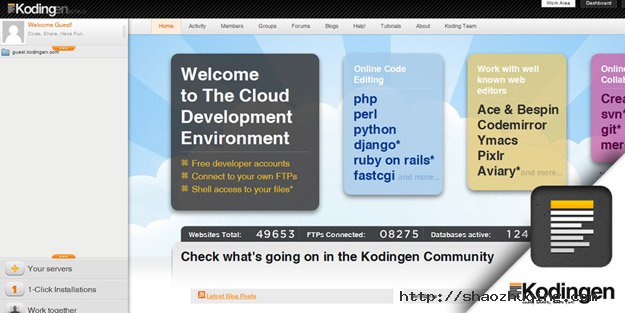
11. Kodingen

kodingen在线云IDE,集成了图片编辑器,代码编辑器,甚至集成了大量的服务器特性,其中就包括自带SQL数据库,可以创建MySql数据库,拥有自己独立的FTP文件系统,提供了对协同办公的支持,Kodingen在不工作的时候你甚至还可以把它当独立服务器来使用。建好一个帐号后,用户就可以通过xxx(用户名).kodingen.com直接使用,默认开启php支持,ror支持,可以设置支持perl,python。
免费用户提供:500M空间,1G/月流量,1个二级域名,6个三级域名, 5个数据库,绑5个FTP帐号。提供三种代码编辑器可以选择:bespin,codemirror,ymacs。可以一键安装常见的应用:如 wordpress,drupal,phpmyadmin,cakephp,mediawiki,phpbb, joolma等等。
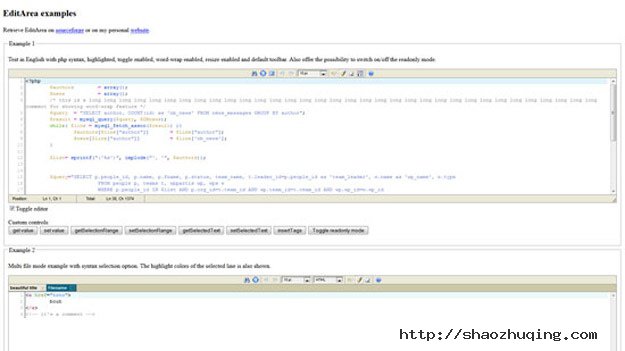
12. EditArea

EditArea,一款基于Javascript的、在线的、支持高亮的源代码编辑器。这个编辑器的设计初衷旨在以一个Teaxarea提供在线代码编辑功能,除了提供语法即时高亮以外,还提供文本搜索、替换等功能。
当然了,该款编辑器是开源的,基于LGPL、Apache和BSD协议。
主要特性:
- 易于嵌入HTML页面使用,只包括一个脚本和函数调用。
- 支持Tab按键
- 多种语言实时高亮,包括PHP、CSS、Javascript、Python、HTML、XML、VB、C、CPP、SQL、Pascal、Basic还有很多,太多了,不列举了。
- Word-wrap支持(不了解什么功能)
- 搜索、替换还有正则表达式
- 新建行的格式自动缩进
- 行数显示提示
- 多语言支持
- 允许一个页面内多个实例
- 支持全屏牧师
- 支持插件机制
- 支持保存时、加载时的回调函数
- 可动态内容管理(不理解)
- 可以与类似prototype或mootools这种js lib下并行使用(无冲突)
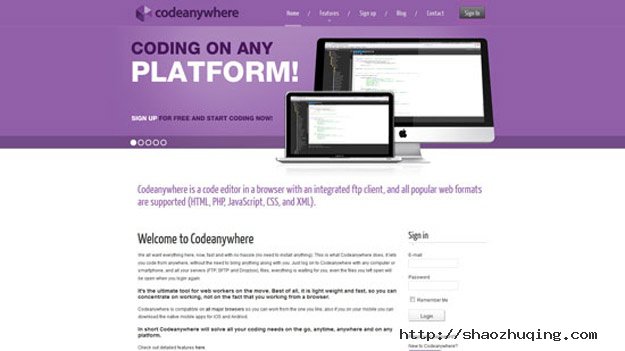
13. Codeanywhere

Codeanywhere is a code editor in a browser with an integrated ftp client, and all popular web formats are supported (HTML, PHP, JavaScript, CSS, and XML.
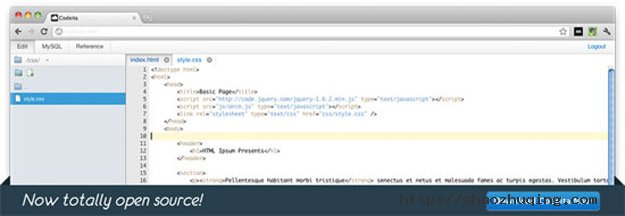
14. Codeita

CodeRun - 一个免费的,跨平台的基于浏览器的IDE是一个自由和开放源码基于Web的IDE,它采用了原生支持C#/。净额(3.5),PHP的(5.1),JavaScript,HTML和CSS的。 C#中支持包括ASP.NET中,WCF中,浏览器的Silverlight和WPF应用程序开发和部署。数据库支持包括SQL Server 2005和亚马逊SimpleDB的。
语法着色和代码完成的功能,帮助您在开发过程中。它还具有一个在线调试器,允许您设置断点,通过您的代码的步骤,检查调用栈,调试和其他行动。
你可以或者使用作为您的桌面IDE中,完全取代了功能丰富和强大的CodeRun或者你可以用它来上传现有的代码和测试在云端,或与您的同行分享。
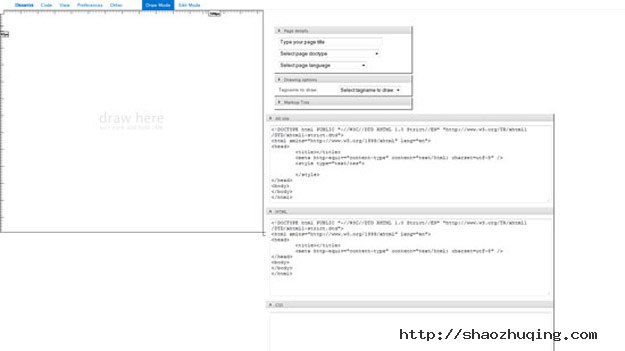
15. Drawter

Drawter是一个基于Web的编辑器(写在JavaScript和jQuery库为基础),有不少字面上可以请你网站的代码与每个标记,作为一个你画层提出。
目前Drawter是在Pro版本(它仍然是免费的),这意味着对HTML和CSS知识是必不可少的。该Drawters发展的未来目标是建立一个业余的版本,这将允许您绘制没有任何HTML或CSS的知识是什么,这样的一次您的网站。留意其今年推出一段时间。
16. Maqetta

Maqetta,一个创建桌面和移动用户界面的HTML5设计编辑工具,并同时宣布将项目捐助给开源机构Dojo基金会。
Maqetta已经是开源项目,提供WYSIWYG可视化HTML5用户界面设计功能,仅需简单的拖曳操作,支持桌面和移动用户界面。
Maqetta 应用本身用HTML5/Ajax编写,因此运行在浏览器中无需请求额外的插件或下载。用户可以下载源码,并安装在自己的服务器上,并可自定义源码来满足自己的需求,再回馈到开源项目。
Maqetta 功能如下:
- WYSIWYG可视化页面编辑
- 拖曳式移动UI设计
- 设计或源码浏览同步编辑
- 对CSS样式的深度支持
17. Builder Pro

BuildorPro使用可视化,代码编辑器,调试工具来供了一个非常灵活的方法创建和管理你的网站的设计和商标。BuildorPro你可以使用可视化控制,提高您的设计过程,同时保持完全的控制权代码本身。
马上使用
18. ShiftEeit

ShiftEdit,一款在线IDE,支持创建,编辑PHP,HTML,CSS,ruby,JavaScrip等语言,提供内置的FTP,支持实时调试语法,ShiftEdit功能还在增加中。
19. Squad Editor

Squad是一个基于网页的代码编辑器,可相互协作,你可以在任何地方访问它。
20. Cloud9 IDE

Cloud9利用了云技术,运行在浏览器中,允许你随时随地运行、调试和部署应用程序。一个完整的game-changer会永久性的改变应用程序的开发方式。Cloud 9可以让你集中精力编程,不用顾及到搭建环境等琐事中。
本作品采用 知识共享署名-相同方式共享 4.0 国际许可协议 进行许可。
